


Über diese Seite
IE-Kompatibilität
Ja, was hat es überhaupt mit dem Internet Explorer (kurz: IE) auf sich ? Und warum ist es so schwer, eine Webseite kompatibel für ihn zu machen ?
Box-Modell-Fehler
Um diese Fragen zu beantworten, muss ich zuerst einen kleinen Ausflug in die Welt von HTML/CSS machen:
CSS bedient sich für die Formatierung einer Webseite des sogenannten Box-Modells. Hier ist geregelt, wie sich die Größenmaße für Inhalt, Rahmen, Außen- und Innenabstand von HTML-Elementen zusammenrechnen. Da Microsoft aber immer einen eigenen Weg gehen muss und meint, sich nicht an die Standards halten zu müssen, rechnet der Internet Explorer als einziger Browser die Größen falsch zusammen.
Das Problem, was sich dadurch ergibt, ist klar: Eine den Standards korrekt geschriebene Webseite sieht im Internet Explorer ganz anders aus, als in jedem anderen Browser. Umgekehrt haben Benutzer von Alternativbrowsern ernste Probleme auf Webseiten, die speziell für den Internet Explorer geschrieben wurden. Der Umstand, dass der Internet Explorer leider immer noch sehr weit verbreitet ist, da er direkt mit Microsofts Betriebssystem Windows ausgeliefert wird, führt dazu, dass das letztere Problem das ist, welches häufiger auftritt.
Eine standardkonforme Webseite hat in der ersten Codezeile den DOCTYPE, d.h. hier wird festgelegt, in welchem Standard die Webseite geschrieben ist.
In der Version 6 des Internet Explorers hat Microsoft eine Dokumenttyp-Weiche ("Doctype-Switch") eingebaut. Das bedeutet, standardkonforme Webseiten werden nun mit dem richtigen Box-Modell gerendert, wohingegen das Fehlen des Doctypes in der ersten Zeile zur Folge hat, dass der Internet Explorer in den "quirks mode" schaltet und das falsche Modell anwendet.
Die untenstehende Grafik funktioniert korrekt ab dem Internet Explorer 6:
Soll-Breite: 300px

IE 5 liefert allerdings dieses Ergebnis:

Soweit wäre das Problem ja ab dem IE6 gelöst, allerdings gibt es noch einen Fehler:
Der Internet Explorer erkennt den Doctype nur, wenn er sich wirklich in der allerersten Zeile befindet. Befindet sich darüber noch eine XML-Definition, die ab XHTML-Standard gesetzt werden sollte, um die Zeichenkodierung anzugeben, schaltet der IE trotzdem in den Quirks-Mode.
Content-type-Fehler
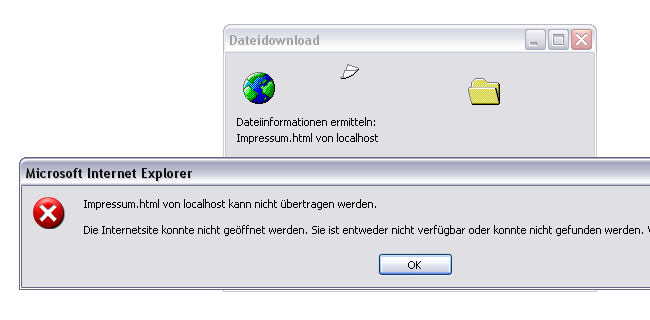
Des Weiteren muss bei XHTML 1.1 statt dem üblichen Content-Type text/html der Content-Type application/xhtml+xml verwendet werden. Sendet man diesen allerdings an den Internet Explorer, reagiert er so, wie es überhaupt nicht sein sollte: Er versucht, den Quellcode downzuloaden, anstatt die Seite anzuzeigen:

Dem Internet Explorer ist es also nur möglich, mit Webseiten bis XHTML 1.0 umzugehen und auch das nur, wenn noch der Content-Type text/html verwendet wird.
PNG-Transparenz-Fehler
Als wenn das alles nicht schon genug Probleme bereiten würde, Microsoft kann auch das noch toppen. Hierzu ein paar Worte zu Grafikformaten im Internet. Grundsätzlich gibt es drei verschiedene:
- JPEG: JPEG erzielt recht gute Erfolge, platzsparend ein Bild abzuspeichern. Allerdings unterstützt es keine Transparenz und es ist verlustbehaftet, d.h. je häufiger es abgespeichert wird, desto mehr an Information und Qualität geht verloren.
- GIF: Mit GIF kann man Grafiken und auch Animationen verlustfrei abspeichern und zusätzlich noch Transparenz verwenden. Nachteil bei diesem Format ist die Beschränkung auf 256 Farben.
- PNG: Mit dem PNG wurden alle Nachteile von JPEG und GIF beseitigt. PNG speichert Bilder - allerdings keine Animationen - verlustfrei. Wahlweise können 256 Farben oder die komplette 24bit-Farbpalette verwendet werden. PNG unterstützt zusätzlich zur einfachen Transparenz auch echte Transparenz mit einem Alphakanal, d.h. es ist festgelegt, wie stark ein Pixel mit seinem Hintergrund vermischt wird.
Und genau beim letzten Punkt kommt der Internet Explorer wieder ins Spiel: Wenn er ein PNG mit Alphakanal vorgesetzt bekommt, malt er einfach den Hintergrund komplett in Grau aus. Ok, man kann einem Browser keinen Vorwurf machen, wenn er ein gewisses Feature einfach nicht unterstützt. Fakt ist aber, dass Microsoft in seinen Browsern Internet Explorer 5.5 und 6.0 zwar PNG falsch darstellt, aber gleichzeitig mit selbstkreierten "Filtern" eine Methode bietet, Alphakanäle korrekt zu verarbeiten.
Die nachfolgenden Bilder demonstrieren den Effekt:



Links ist ein PNG mit weißem Hintergrund, also ohne Transparenz, in der Mitte ein 256-Farben-PNG mit einfacher Transparenz und rechts ein 24bit-Farben-PNG mit Alphakanal-Transparenz.

Auf der nachfolgenden Technik-Seite werde ich erläutern, welche Tricks sich diese Seite bedient, um die Macken der verschiedenen Internet Explorer weitestgehend zu umgehen.
